Fet el xatbot només quedava fer-lo una mica bonic, amb els requisits de la rúbrica i una mica de creativitat es pot fer alguna cosa interessant.

Recollir informació via web scraping (Objectiu: Extreure text d’una pàgina web amb BeautifulSoup)
Amb “BeatifulSoup” al codi, he fet Web scraping de tota la pagina web, aqui tens l’extracte del Backend programat en Python.
# ==============================# WEB SCRAPING DE TOT EL DOMINI# ==============================BASE_URL = “https://alozano.inscastellbisbal.net/”def es_intern(url, base):“””Retorna True si l’URL és interna al domini base.”””parsed_base = urlparse(base)parsed_url = urlparse(url)return parsed_url.netloc == “”or parsed_url.netloc == parsed_base.netlocdef obtenir_contingut_pagina(url):“””Extreu els paràgrafs d’una pàgina donada.”””try:resposta = requests.get(url)if resposta.status_code == 200:soup = BeautifulSoup(resposta.text, ‘html.parser’)paragrafs = soup.find_all(‘p’)text = “\n”.join([p.get_text().strip() for p in paragrafs if p.get_text().strip()])return textelse:return””except Exception as e:return””def obtenir_contingut_domain(base_url, max_pagines=50):“””Recorre totes les subpàgines internes del domini i retorna el contingut combinat.”””visited = set()to_visit = [base_url]contingut_total = “”count = 0while to_visit and count < max_pagines:url_actual = to_visit.pop(0)if url_actual in visited:continuevisited.add(url_actual)print(f”Visitant: {url_actual}”)text = obtenir_contingut_pagina(url_actual)if text:contingut_total += text + “\n”count += 1# Trobar enllaços internstry:resposta = requests.get(url_actual)if resposta.status_code == 200:soup = BeautifulSoup(resposta.text, ‘html.parser’)enllacos = soup.find_all(“a”, href=True)for a in enllacos:href = a[“href”]url_completa = urljoin(base_url, href)if es_intern(url_completa, base_url) and url_completa notin visited:to_visit.append(url_completa)except Exception as e:continuereturn contingut_total# Obtenir el contingut de tot el domini (subpàgines incloses)contingut_web = obtenir_contingut_domain(BASE_URL)print(“Contingut extret (primeres 500 lletres):\n”, contingut_web[:500], “…\n”)
Integració del widget al WordPress (Objectiu: Inserir el codi HTML/JS i comprovar-ne la funcionalitat)
A continuació, vaig inserir el Front-end en format HTML/JS a la meva pàgina web, el qual funciona perfectament.
<!DOCTYPE html>
<html lang="ca">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Xatbot</title>
<style>
/* Estils bàsics per al widget de xat */
#chatbot-container {
position: fixed;
bottom: 20px;
right: 20px;
width: 350px;
display: none;
background: white;
border: 1px solid #ccc;
box-shadow: 2px 2px 10px rgba(0, 0, 0, 0.2);
border-radius: 10px;
overflow: hidden;
}
#chatbot-header {
background: #04c90e;
color: white;
padding: 10px;
text-align: center;
cursor: pointer;
display: flex;
justify-content: space-between;
align-items: center;
}
#reset-chat {
background: none;
border: none;
color: white;
font-size: 16px;
cursor: pointer;
}
#chatbot-messages {
height: 300px;
overflow-y: auto;
padding: 10px;
}
#chatbot-input {
width: 100%;
border: none;
padding: 10px;
border-top: 1px solid #ccc;
}
#chatbot-icon {
position: fixed;
bottom: 20px;
right: 20px;
background: #04c90e;
color: white;
padding: 15px;
border-radius: 50%;
cursor: pointer;
font-size: 20px;
text-align: center;
}
</style>
</head>
<body>
<div id="chatbot-icon">💬</div>
<div id="chatbot-container">
<div id="chatbot-header">
<span>Xatbot</span>
<button id="reset-chat">🔄</button>
</div>
<div id="chatbot-messages"></div>
<input type="text" id="chatbot-input" placeholder="Escriu un missatge...">
</div>
<script>
document.addEventListener("DOMContentLoaded", function () {
const chatIcon = document.getElementById("chatbot-icon");
const chatContainer = document.getElementById("chatbot-container");
const chatHeader = document.getElementById("chatbot-header");
const chatMessages = document.getElementById("chatbot-messages");
const chatInput = document.getElementById("chatbot-input");
const resetChat = document.getElementById("reset-chat");
// URL del backend exposat amb ngrok
const API_URL = " https://a034-35-197-98-41.ngrok-free.app/chat";
// Funció per obrir/tancar el xatbot
function toggleChatbot() {
if (chatContainer.style.display === "block") {
chatContainer.style.display = "none";
chatIcon.style.display = "block";
} else {
chatContainer.style.display = "block";
chatIcon.style.display = "none";
}
}
// Assignar els esdeveniments de clic
chatIcon.addEventListener("click", toggleChatbot);
chatHeader.addEventListener("click", toggleChatbot);
resetChat.addEventListener("click", function () {
chatMessages.innerHTML = "";
});
// Detectar tecla "Enter" per enviar missatge
chatInput.addEventListener("keypress", function (event) {
if (event.key === "Enter") sendMessage();
});
function sendMessage() {
const message = chatInput.value.trim();
if (!message) return;
chatMessages.innerHTML += `<div><strong>Tu:</strong> ${message}</div>`;
chatInput.value = "";
fetch(API_URL, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({ message: message })
})
.then(response => response.json())
.then(data => {
chatMessages.innerHTML += `<div><strong>Xatbot:</strong> ${data.response}</div>`;
chatMessages.scrollTop = chatMessages.scrollHeight;
})
.catch(error => {
chatMessages.innerHTML += `<div><strong>Error:</strong> No s'ha pogut contactar amb el servidor.</div>`;
console.error("Error:", error);
});
}
});
</script>
</body>
</html>
Millores estètiques i funcionals (Objectiu: Afegir reinici de conversa, CSS, petits detalls d’UX)
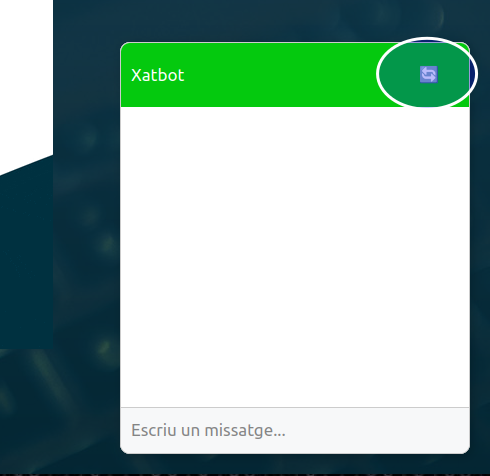
A part de posar-li un color adient al Xatbot i una GUI agradable, vaig configurar un botó amb un emoji per reiniciar el xat.